
Figma vs Adobe XD main differences
The Anima for Adobe XD plugin helps you create high-fidelity prototypes for websites, apps, and landing pages and converts XD design to working HTML and CSS code automatically. With Adobe XD and Anima, you can keep your extended team aligned and get websites and landing pages to production faster. Anima for Adobe XD allows you to create high.

آموزش Adobe Xd از صفر در 20 دقیقه با مثال کاربردی وبلاگ حسین محمودی «iHMahmoodi» طراح رابط
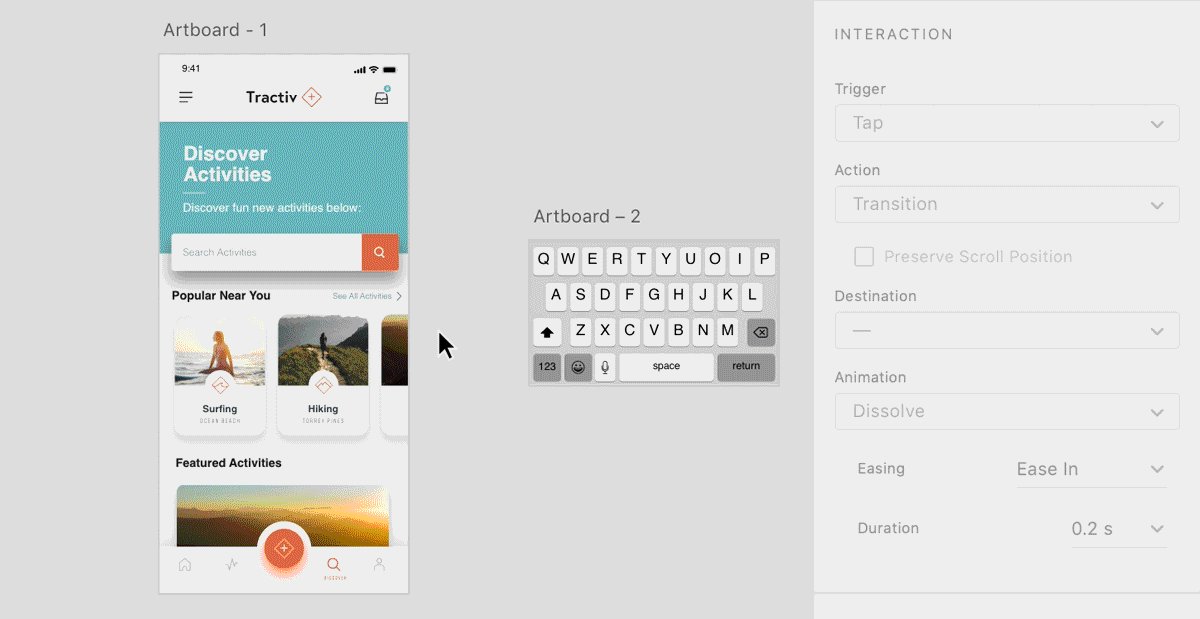
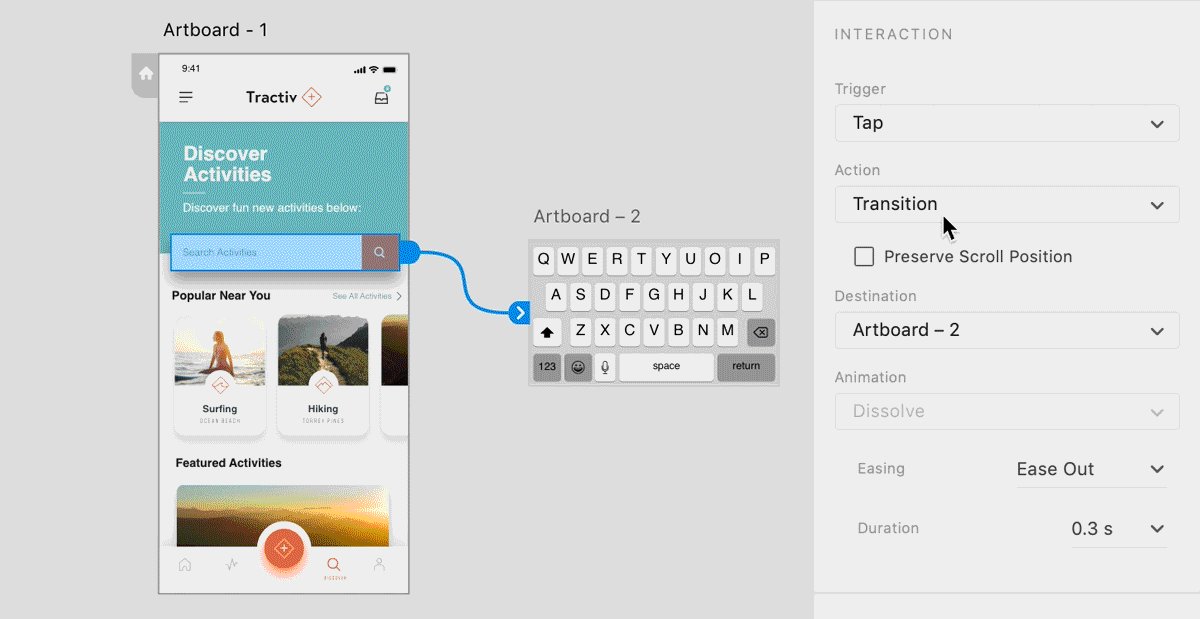
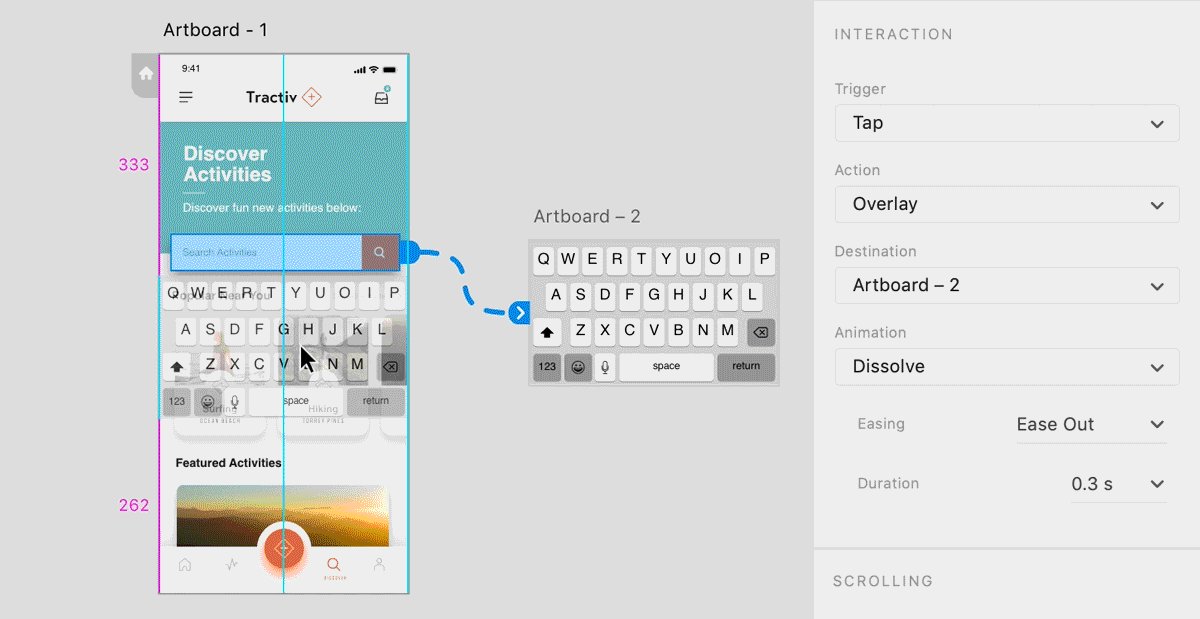
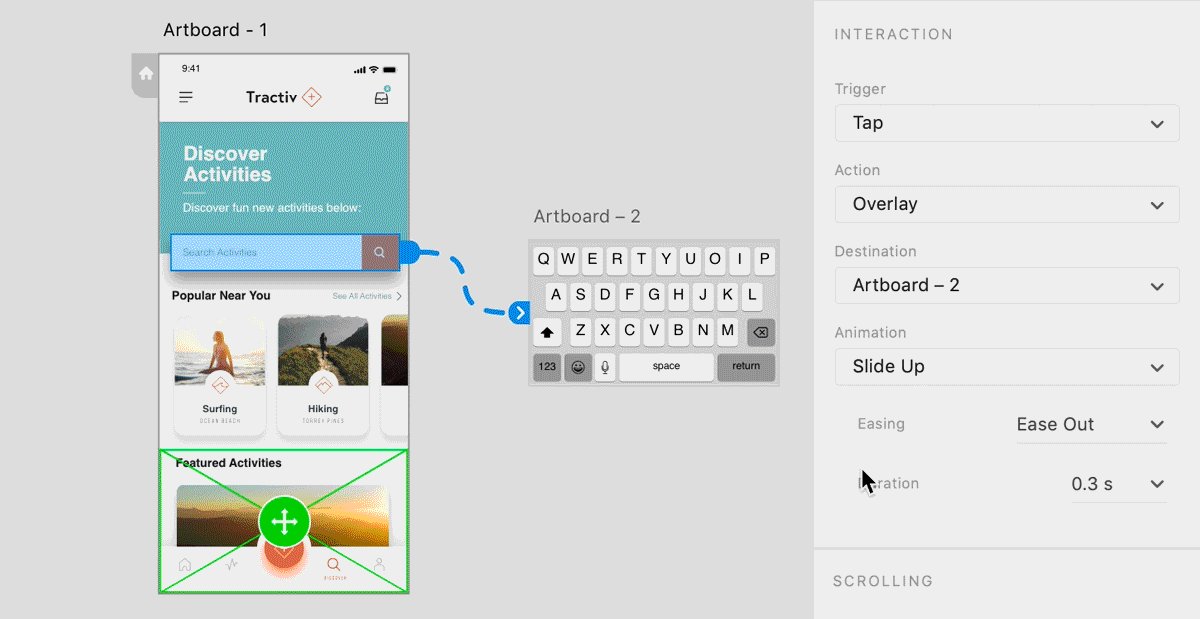
Auto-animate in XD Animate prototypes Last updated on Feb 17, 2022 Learn how to create micro-interactions using auto-animate. With auto-animate, you can create immersive transitions to visualize the movement of content across artboards.

A New Visual Identity for Adobe XD +
Ссылка на исходник: https://bitly.su/bvvZVLlO В этом уроке я показываю в программе Adobe XD, как просто создать анимацию на кнопку меню и как наложить красивый эффект, который поможет лучше.

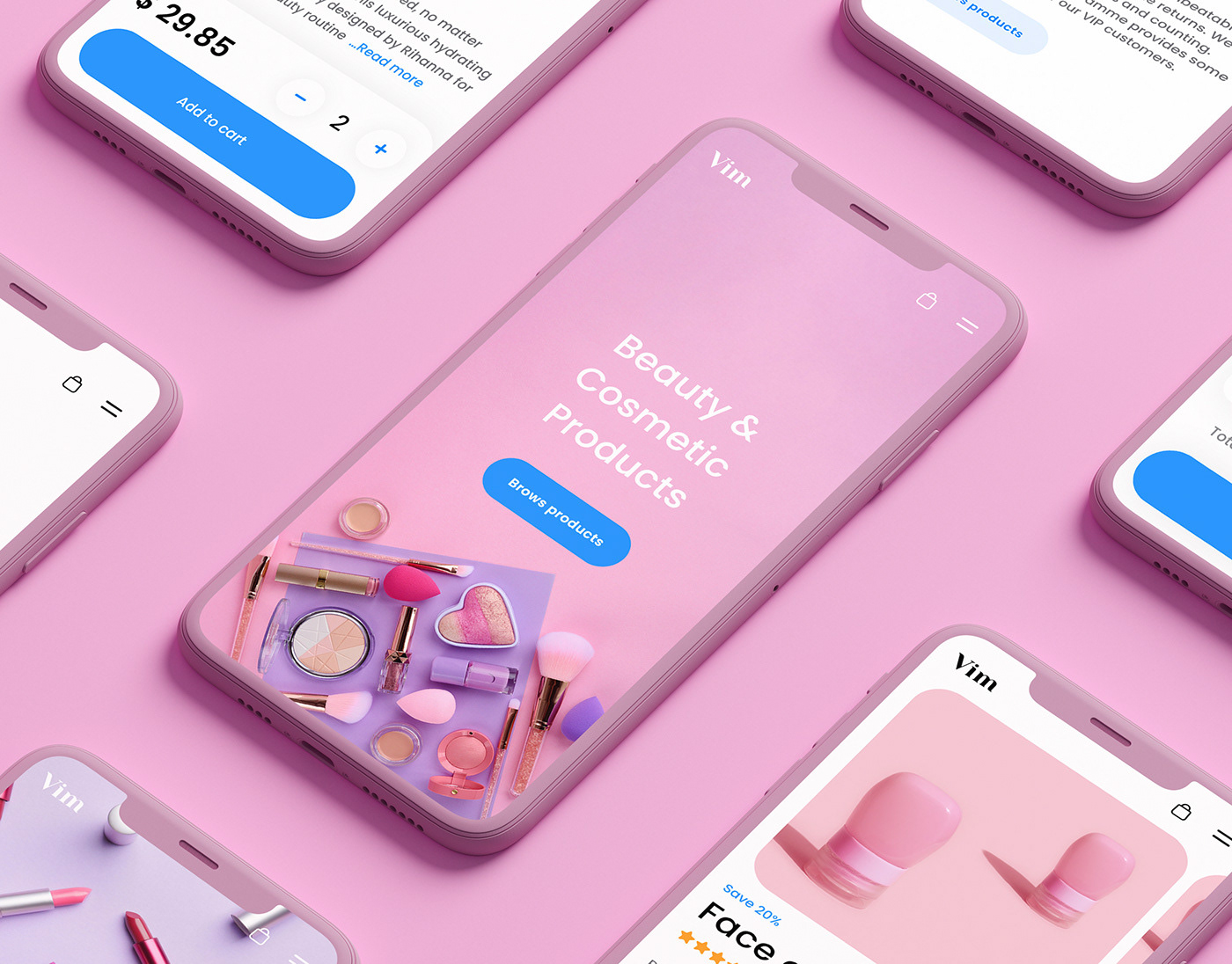
Freebie Adobe XD Animated 3D Showcase Mockup VIP Graphics
Subscribe 3K views 2 years ago В этом уроке я вам хочу расскзать, как работать с анимацией в Adobe Xd. Вы узнаете, как можно работать с голосовой анимацией в Adobe Xd.

Adobe XD Masterclass Episode 8 YouTube
Reshma's meticulous approach to her work, especially in the dynamic field of transportation technology, has truly set her apart. Reshma played a pivotal role in client management, ensuring that projects were meticulously planned and executed within timelines. Her ability to communicate and coordinate between various stakeholders, both.

Adobe XD анимация YouTube
Действие: выберите Автоматическое анимирование. Теперь вы можете назначить два действия на один триггер, например нажатие.

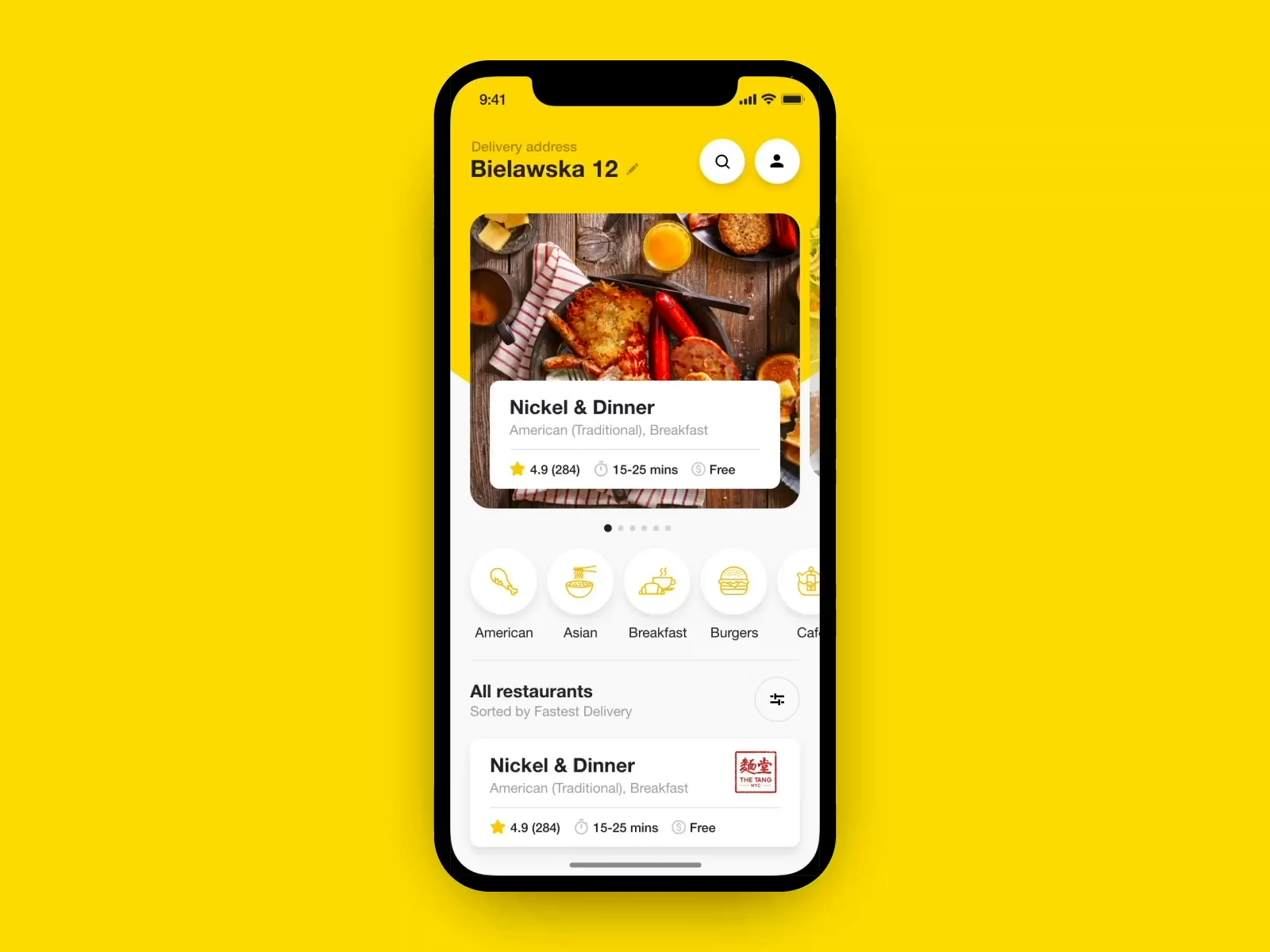
Home Screen Animation on Behance
27.2K subscribers Subscribe 4.7K views 2 years ago Adobe XD Ссылка на макет: https://cutt.ly/etBRsje Анимация сайта с помощью Adobe XD. Создаем красивую и плавную анимацию для слайдера и меню.

Buy Adobe XD Licenses Online with Affordable Pricing
To do this, select the card C2 in the artboard S1 and drag the blue arrow to the artboard S2. In the Interaction panel on the right-hand side, set the Trigger as Tap, Action as Auto-Animate and Destination as S2. For smoother interactions, it is good to go with Ease Out for Easing and a Time of 0.4 or 0.6 seconds.

Figma与Adobe XD的主要区别 掘金
Learn how to build a parallax scrolling effect into your Adobe XD prototypes, without worrying about CSS animations or writing a single line of code!Adobe XD.

Intro Animation in Adobe XD by Dobromir Kostadinov on Dribbble
Start Free. Start Free. Create high-fidelity prototypes in XD. Export your XD design to HTML code. Publish websites directly from Adobe XD. Get Anima for XD today, it's free to start.

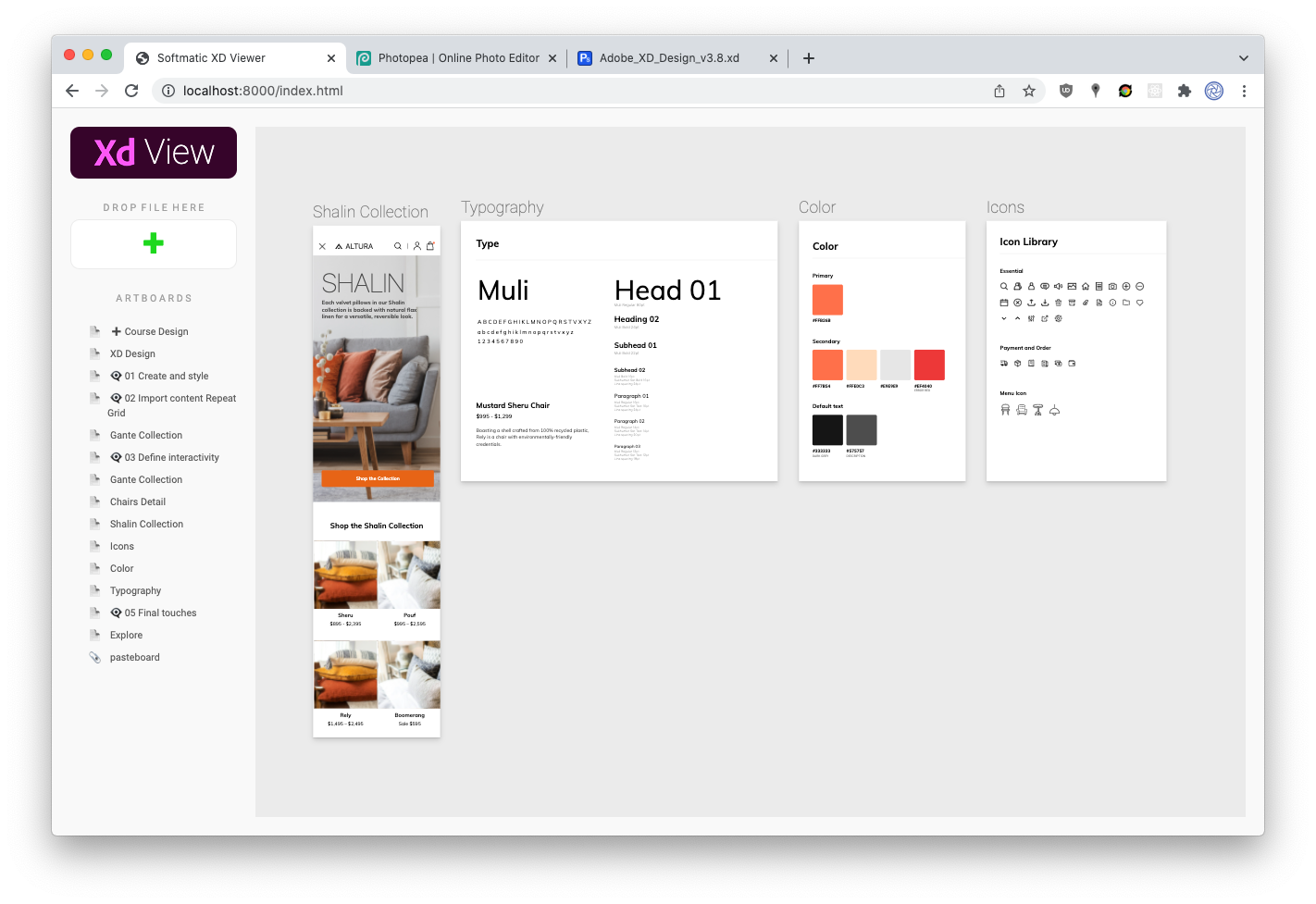
Online XD Viewers and Viewer apps for Adobe XD files
Activities and Societies: A rigorous training designed for entry-level job readiness. 15 modules included topics like UX research fundamentals, inclusive design, low-fidelity, and high-fidelity prototypes, and tools like Figma and Adobe XD. Completed hands-on projects and developed a portfolio including 3 projects to receive the certificate.

Adobe XD AutoAnimate 🔥 by Eugene Olefir for Fireart Studio on Dribbble
Web Design,UI/UX,Animation,Adobe XD,Adobe After Effects,Adobe Photoshop,Adobe Illustrator

Adobe XD Masterclass Episode 12 YouTube
Adobe XD: https://www.adobe.com/ru/products/xd.htmlСочетания клавиш Adobe XD: https://helpx.adobe.com/ru/xd/help/keyboard-shortcuts.html#adobe_xd #.

Adobe XD Starter Walter lernt
Illustration: Justin Cheong. The latest release of Adobe XD introduces Auto-Animate, the biggest addition to the tool's prototyping features yet. It enables you to easily create prototypes with immersive animations.Simply duplicate an artboard, modify object properties (such as size, position, and rotation), and apply an Auto-Animate action to create an animated transition between artboards.

Adobe XD User Interface and Artboards اردو / हिंदी YouTube
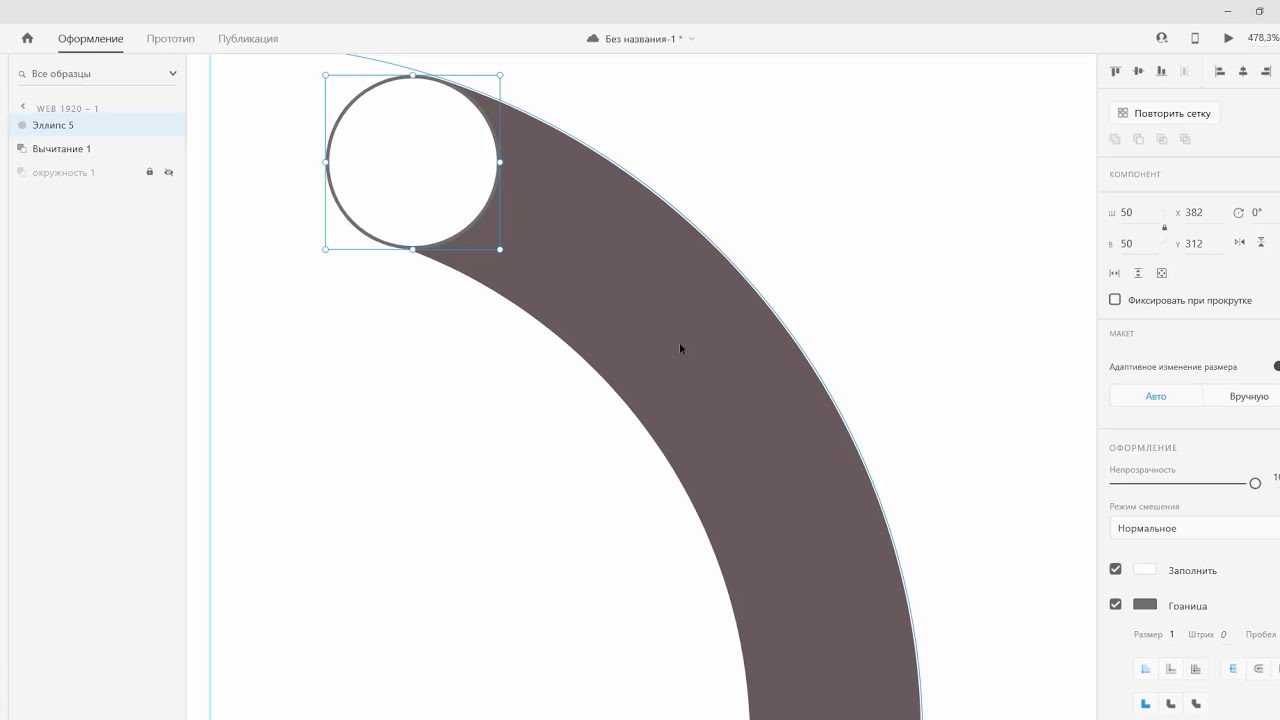
Step 1: Create a new document. A new Xd project, with a 400x40 artboard. I set up a new project with a custom size. When you select this option, a new project opens up with no artboard in the window. Select your "artboard" tool by using the keyboard shortcut "a", or in the tool panel on the left. Click and drag out a new artboard, don.

Landing Page on Behance
Design, prototype, and share with Adobe XD . Article. Create interactive prototypes. Article. Create perspective designs with 3D transforms. Article. Share designs and prototypes. Article. Need help with your plan? Forgot your Adobe ID or password?